Aro speaks with confidence and expertise, reflecting its position as a leading technology innovator. Ensure the language is precise and knowledgeable, inspiring trust in users.
Aro is known for its innovative automotive technologies and commitment to enhancing driving safety and comfort
Project Overview
This project involved designing an intuitive interface for controlling the heads-up display (HUD) of Aro's new car model. The goal was to enhance driver experience by providing easy access to crucial information while maintaining safety and minimising distractions.
Role
As the lead UX designer, I was responsible for the entire design process, including user research, ideation, wireframing, prototyping, and user testing.
User Research:
Conducted interviews as well as observational studies of drivers using HUDs.
Key Insights Users emphasised the need for clear, non-distracting visuals and easy-to-access controls for navigation and vehicle status.
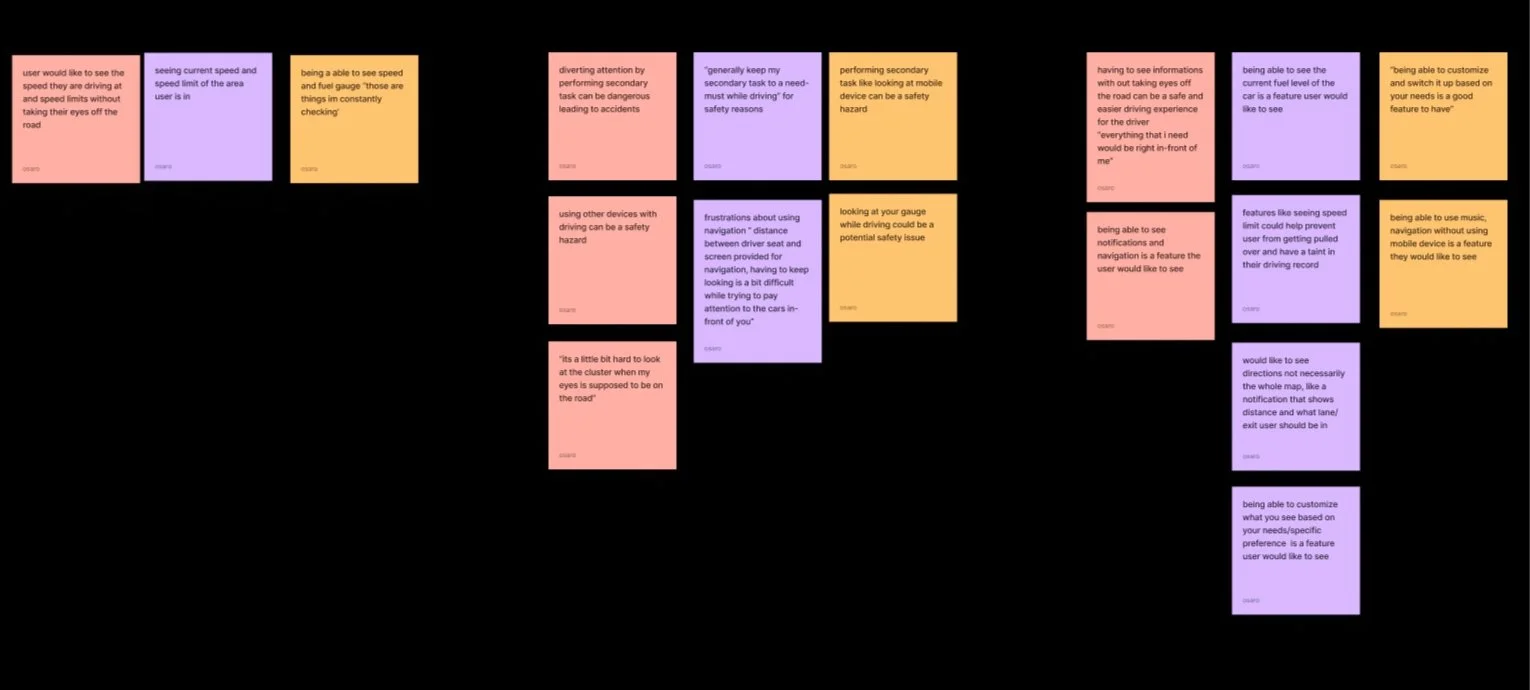
Affinity Mapping
Used affinity mapping to organize research findings and identify key themes and user needs.
Grouped user feedback and observations into categories such as 'navigation,' 'alerts,' and 'visual clarity
Problem Statement
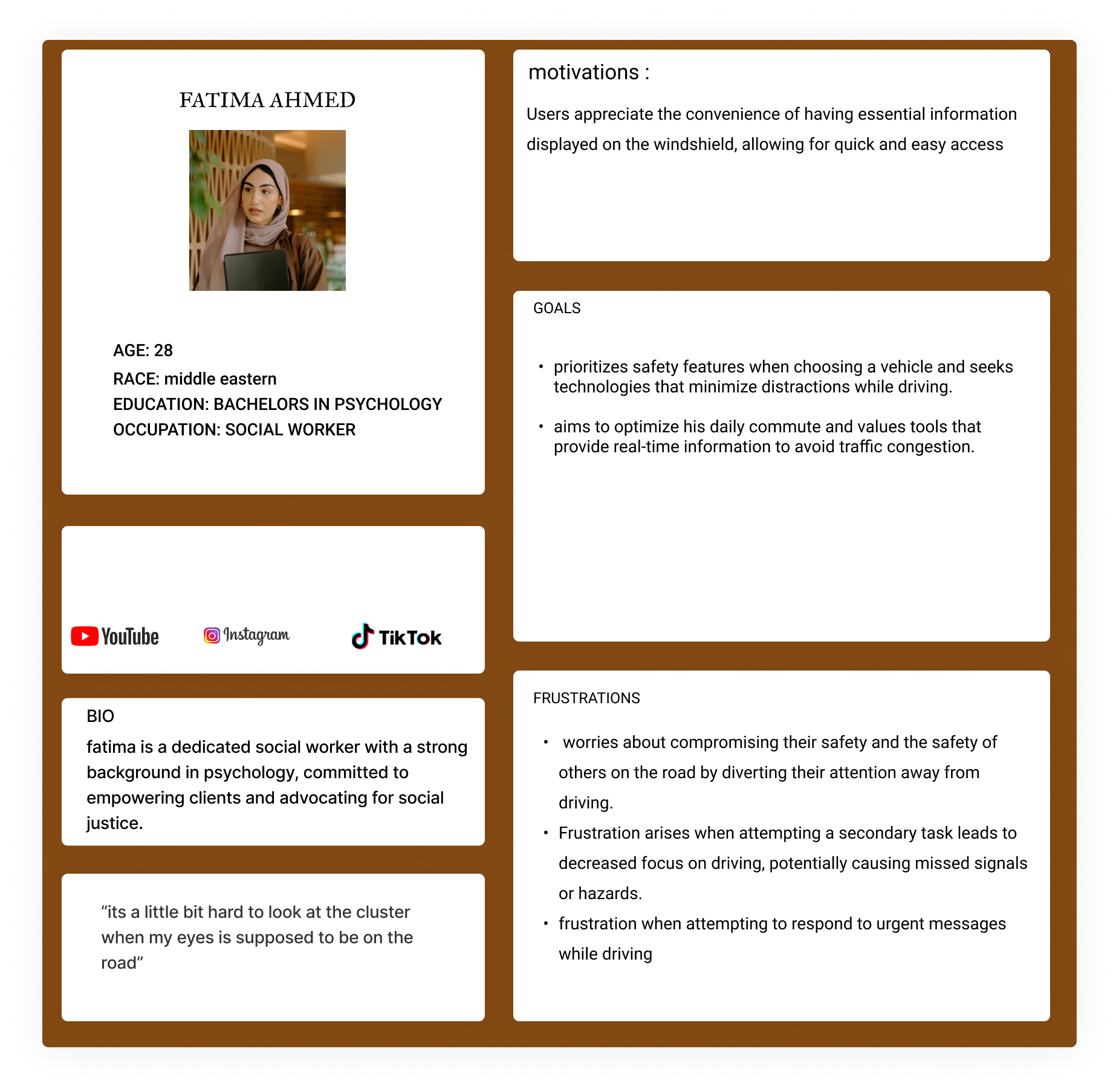
Personas were created to represent the diverse user groups that participated in the interview process. They helped in understanding user needs, behaviours and goals by providing a concrete and relatable profile for different segments of the user base. This facilitated making informed design decisions that are aligned with actual user needs rather than assumptions
Drivers need a HUD interface that provides essential information such as navigation, speed, and alerts without distracting them from the road. The existing interface was cluttered and difficult to navigate, leading to increased driver distraction.
Wireframes
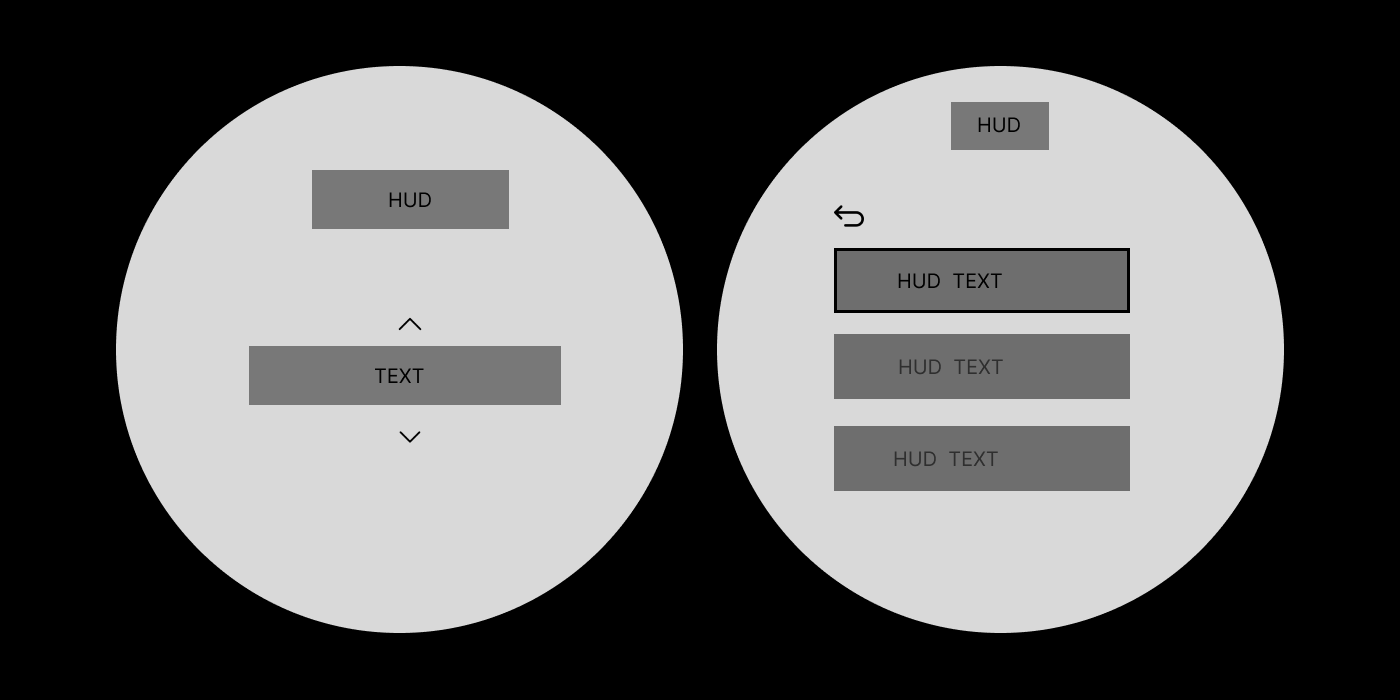
Wireframes were created to outline the layout and functionality of the HUD interface, focusing on the arrangement of key information and controls
Low fi wireframes
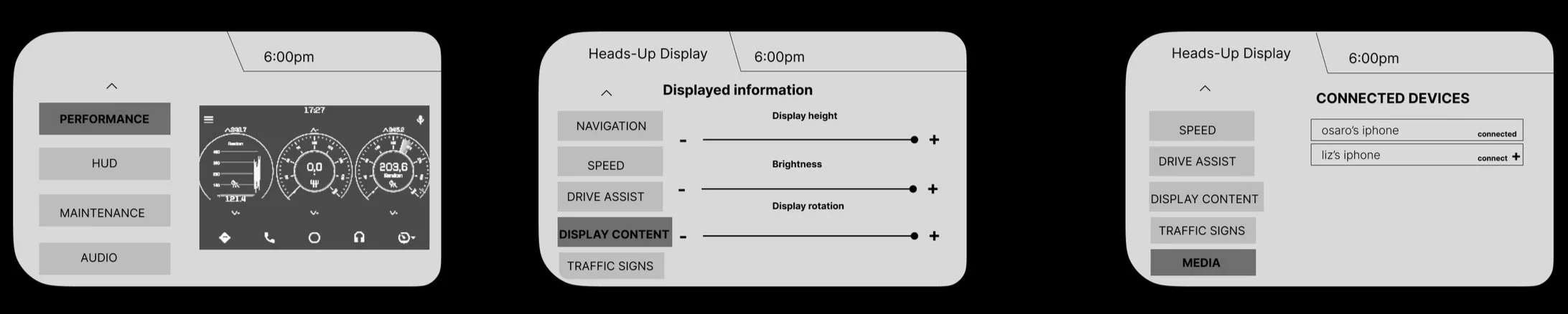
mid fi wireframes
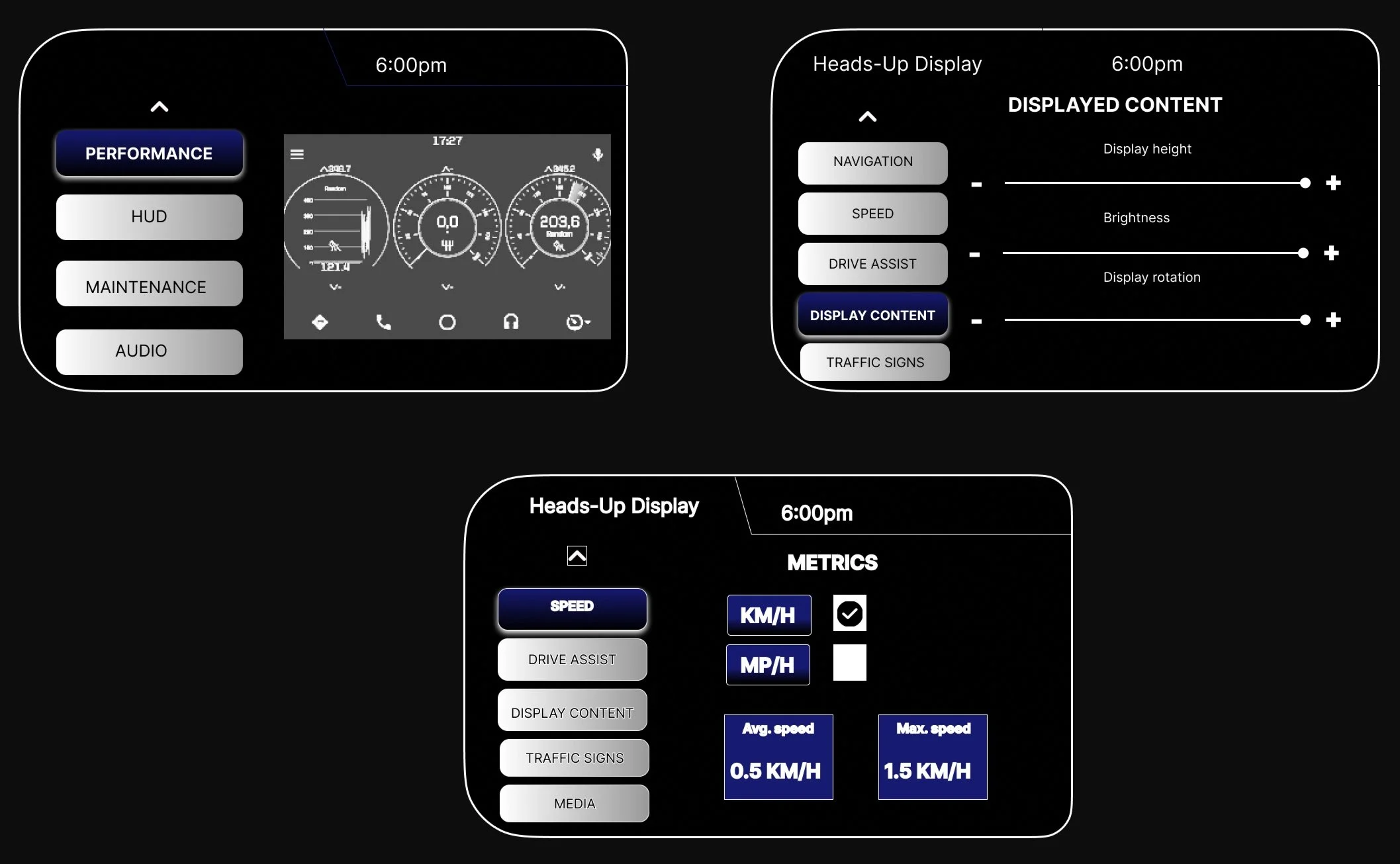
high fi wireframes
Conclusion
The redesigned HUD interface has successfully addressed key user needs, providing a safer and more intuitive driving experience
goals
Design an intuitive and user-friendly HUD interface that allows drivers to easily access and control key features while ensuring safety and reducing cognitive load.
Key Findings
Key themes included the need for customizable display options,minimal distraction from the driving task
User Needs
Users need a customizable, clear, and easily navigable HUD that integrates seamlessly with other vehicle controls
These wireframes serve as a foundation to communicate the functional aspects of the HUD interface while ensuring clarity and ease of use for the driver.
Unified Interface: A shift toward a more cohesive user experience across all vehicle displays may necessitate design changes.
The usability testing of the high-fidelity wireframes significantly informed the final design of the HUD interface. By incorporating user feedback, the team was able to create a more intuitive, accessible, and enjoyable experience for drivers. The iterative nature of this process not only refined the design but also ensured that the final product effectively meets the needs and expectations of its users, ultimately leading to a safer and more engaging driving experience.
The testing revealed that some users struggled with transitioning between different screens (e.g., from navigation to media). Adjustments were made to the navigation flow to create smoother transitions, enhancing the overall user experience.